
| Import Statement: | import . |
import QuickFlux 1.1
The middleware in Quick Flux is similar to the one in Redux and those from server libraries like Express and Koa. It is some code you can put between the Dispatcher and Stores. It could modify/defer/remove received actions and insert new actions that will dispatch to Store components. Users may use it for logging, crash reporting, talking to asynchronous components like FileDialog / Camera etc. So that Store components remain “pure”, it holds application logic only and always return the same result for the same input. It is easier to write test cases.
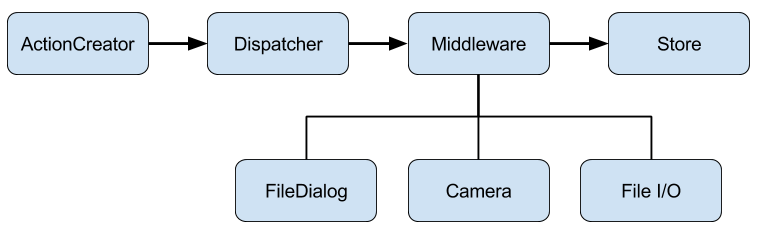
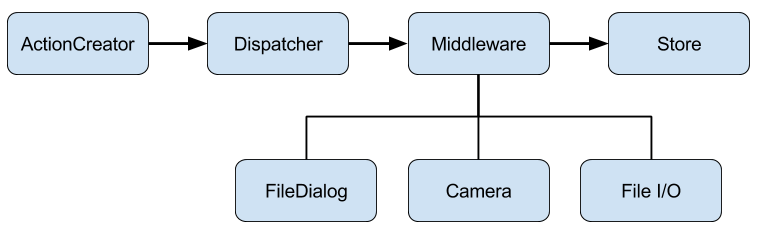
Event Flow

Example Code
// Action Logger import QuickFlux 1.1 Middleware { function dispatch(type, message) { console.log(type, JSON.string(message)); next(type, message); // propagate the action to next Middleware or Store component type. If you don’t call it, the action will be dropped. } }
Whatever the middleware received a new action, it will invoke the "dispatch" function written by user. If the middleare accept the action, it should call the next() to propagate the action to anothter middleware. User may modify/insert/delay or remove the action.
// Confirmation Dialog import QuickFlux 1.1 import QtQuick.Dialogs 1.2 Middleware { FileDialog { id: fileDialog onAccepted: { next(ActionTypes.removeItem); } } function dispatch(type, message) { if (type === ActionTypes.removeItem) { fileDialog.open(); } else { next(type, message); } } }
If this property is true, whatever the middleware component received a new action. Beside to invoke a dispatch signal, it will search for a function with a name as the action. If it exists, it will call also call the function.
Middleware {
filterFunctionEnabled: true
function addItem(message) {
//process
next("addItem", message);
}
}
The default value is false
Pass an action message to next middleware. If it is already the last middleware, the action will be dispatched to Store component.