File Nesting
VSCode Feature to nest files in a folder
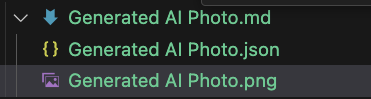
A VSCode function that nests files based on their names
Example:

/xxx.md
/xxx.jpg
/xxx.dvc
/xxx.json
Setting:
{
"explorer.fileNesting.patterns": {
"*.md": "$(capture).png, $(capture).jpg, $(capture).csv, $(capture).json",
}
}
For more information, see Document.
Usage
- Record generated parameters for an image made by Stable Diffusion.
- Record metadata/comments about a file and link to other markdown files.
- It is quite useful to assist VSCode Second Brain.
Related Options
explorer.fileNesting.enabled - Controls whether file nesting is enabled at large. It can be set either globally or for a specific workspace.
explorer.fileNesting.expand - Controls whether nested files are expanded by default.
explorer.fileNesting.patterns - Controls how files are nested. The default configuration provides nesting intelligence for TypeScript and JavaScript projects, but you're encouraged to modify this to fit your own project's structure. Some examples:
Weakness
- You can’t move all the files by dragging the root item.